UI: Map
The player's Map of Florence is one of the first things I designed for this project in Unity. I found a really cool 1493 map of the city that fit with the game's art direction, and it showed all the key structures in Florence (the iconic Duomo, the Palazzo Vecchio with it's huge tower, etc.) clearly enough that I think students would be able to recognize them by sight if they saw them on a modern map.
The point of the map in the game is for the player to easily be able to navigate different locations in Florence without me having to design the entire walkable city. For example, they can just click on the government building (Palazzo Vecchio) on the map and be teleported to the piazza just outside from any starting location. This is useful for Levels, 1, 2, and 5, which all take place in Florence. Level 1 is designed specifically to familiarize the player with the people of Florence and the city itself. It has the player trekking all around Florence looking for Giuliano de' Medici, Marsilio Ficino, and Angelo Poliziano, so using a map here makes travel easy, and it helps the player understand the spatial relationship of places throughout the city.
Once this game mechanic is established in Level 1, it will be easy for the player to get to Gozzoli's workshop and the Palazzo Medici via the map in Level 2, and then to go between the Palazzo Medici, the Duomo, and the Piazza della Signoria in Level 5. Levels 3-4 both take place at the Medici Villa at Fiesole in the hills outside of Florence, so I will probably disable the map. I might keep it on the HUD for continuity, but when the player tried to use it I'll just give them a line that says something like "You can't do that here."

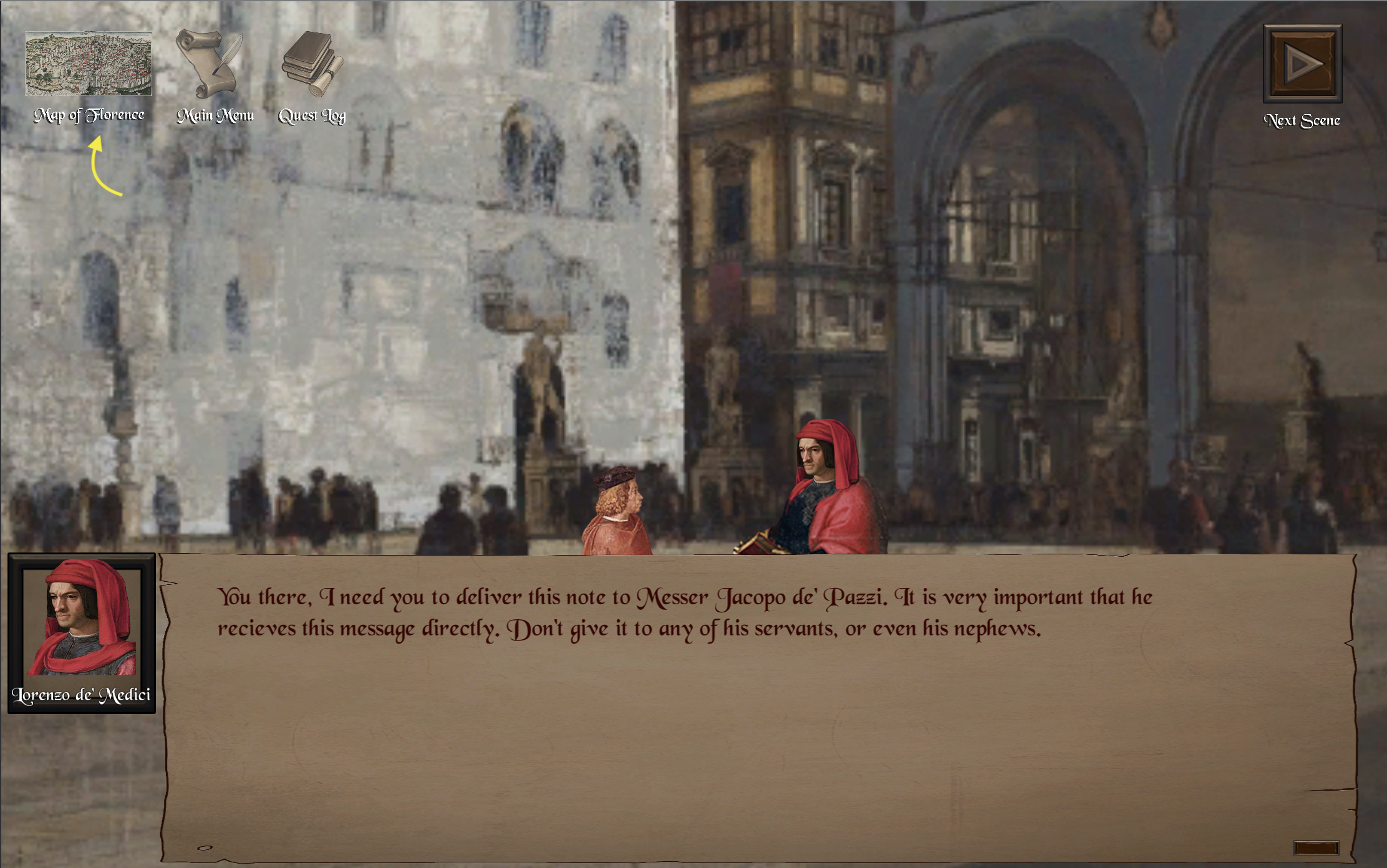
Players can find the map in their HUD (Head's Up Display). The icon is labeled in the top left corner of their screen. When they mouse over it, the icon lights up, indicating it can be clicked on. Once clicked, it will open up a canvas with the map on it. Locations the player can go to are lit up against a duller background to make them obvious. I'm not done with this last part yet, but ideally when the player mouses over interactable locations they will either animate to grow and shrink or switch sprites to emit a glow.

I made the map interactable through a combination of Photoshop and Unity. I had to cut out each interactable location and turn it into its own image with Photoshop, then I made each of them their own clickable button component in Unity. The only asset on the map that isn't my creation is the sprite for the exit button, with is part of the "Classic RPG GUI" asset pack I've purchased with the Undergraduate Research Fellowship I applied for.
Get The Pazzi Conspiracy: An Educational Video Game
The Pazzi Conspiracy: An Educational Video Game
a historical game to teach university students about the Italian Renaissance
| Status | Released |
| Author | Haley Price |
| Genre | Educational |
| Tags | 2D, Historical, Point & Click, Story Rich |
More posts
- Install InstructionsOct 08, 2021
- Video ExegesisMay 13, 2021
- CitationsMay 07, 2021
- Writing a Teaching Guide IIMay 06, 2021
- Writing a Teaching GuideMay 06, 2021
Leave a comment
Log in with itch.io to leave a comment.